Desain Populer Buat Web atau Blog Galeri
- login ke Blogger
- Masuk ke template >> klik Edit HTMl centang Expand Widget Templates.
- lalu masukkan kode berikut ini diatas
.PopularPosts .widget-content ul li {background:none repeat scroll 0 0 transparent;float:left;list-style:none outside none;margin:0 !important;padding: 0 !important;border-bottom:none}
.PopularPosts ul{padding:5px 0}
.PopularPosts .item-thumbnail img{width:110px;height:110px;padding:11px;margin:0}
.PopularPosts .item-content{position:relative;float:left;margin:0}
.PopularPosts .item-title a{font-size:11px;color:#fff;display:block;padding:0 5px;float:left;width:122px}
.PopularPosts .item-title:hover{opacity:1;-moz-opacity:1;filter:alpha(opacity=100)}
.PopularPosts .item-thumbnail{float:left;margin:3px 1px 7px 10px;border:1px solid #ccc;overflow: hidden}
.PopularPosts .item-title{background:#000;position:absolute;bottom:8px;right:2px;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=6)}
Silahkan disesuaikan dengan web atau blog sobat masing2 - Kemudian masuk ke menu layout >> add a gadget pilih Popular Post pada baris kelima.
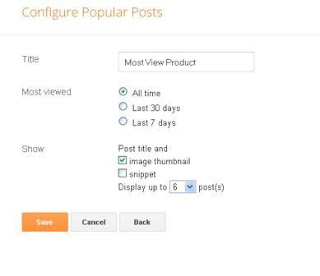
- Setelah muncul halaman Popular Post, setting seperti pada gambar dibawah ini :
 Yang perlu diperhatikan adalah centang hanya thumbnail, biarkan kotak snippet kosong tidak perlu dicentang. Judul dan jumlah post yang ingin ditampilkan terserah Anda.
Yang perlu diperhatikan adalah centang hanya thumbnail, biarkan kotak snippet kosong tidak perlu dicentang. Judul dan jumlah post yang ingin ditampilkan terserah Anda. - Setelah langkah diatas, masuk lagi ke Edit HTMl (centang Expand Widget Templates), cari kode berikut :
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget> - Setelah kode di atas ketemu, ganti dengan kode berikut ini :
<b:widget id='PopularPosts1' locked='false' title='Most Product View' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget> - langkah yang paling terakhir, save templates dan lihat hasilnya.
Sumber: FreeBacklink

 03.07
03.07
 Aak
Aak













0 komentar:
Posting Komentar