Facebook adalah salah satu jejaring sosial yang sangat banyak digunakan oleh semua orang yang ada di seluruh dunia. Termasuk juga indonesia, mungkin sudah mencapai jutaan sampai puluhan juta orang. Dengan menggunakan facebook, kita bisa berbagi status, foto, dan juga mencari teman baru, yang bahkan belum pernah kita temui di kehidupan nyata.
Tapi seiring berjalannya waktu, mungkin beberapa pengguna facebook mulai merasa bosan, apalagi teman yang ada difacebook, kebanyakan tidak dikenal, sehingga ketertarikan menggunakan facebook mulai berkurang. Dan ada keinginan ingin membuat facebook baru, yang berisi orang-orang yang dikenal saja. Ada juga yang ingin mempertahankan facebook lamanya, dengan menghapus teman-teman yang tidak dikenal.
Mungkin tidak menjadi masalah bagi pengguna facebook yang jumlah temannya masih ratusan, bayangkan jika sudah ribuan, harus membuka satu persatu teman difacebook dan menghapusnya jika tidak kenal. Pasti membutuhkan waktu yang lama. Untuk kamu yang tidak ingin repot, dan ingin menghapus akun facebook kamu. Berikut ini adalah cara menghapus akun facebook untuk selamanya.
- Login ke facebook kamu. Dan buka pengaturan untuk menghapus akun facebook. Atau kunjungi situs ini https://www.facebook.com/help/delete_account.
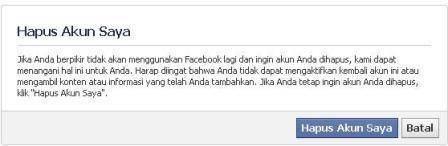
- Setelah membuka alamat tersebut, maka akan tampilan seperti gambar dibawah ini.
- Selanjutnya klik Hapus Akun Saya. Lalu isi dengan password facebook kamu, dan juga isi gambar verifikasi penghapusan facebook dan klik ok.
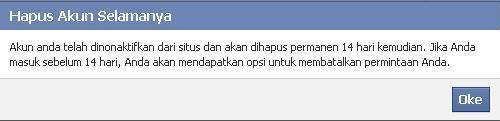
- Setelah itu akan terbuka pemberitahuan seperti ini.
- Klik Oke untuk menyelesaikan penghapusan akun facebook selamanya. Akun facebook sudah dinonaktifkan dan akan dihapus permanen selama 14 hari.
- Tapi jika ingin membatalkan penghapusan akun facebook. Kita masih bisa masuk dan membatalkanya, selama 14 hari dari hari pertama kita menonaktifkan facebook kita. Jika sudah lewat dari 14 hari, maka facebook akan dihapus selamanya dan tidak akan bisa kita ambil kembali. Semoga Bermanfaat.



 21.38
21.38
 Aak
Aak
 Posted in
Posted in