Cara membuat daftar artikel terbaru di blog. Daftar artikel terbaru atau artikel yang baru saja di publikasikan. Biasanya terletak di sidebar kanan atau kiri blog. Fungsinya sendiri adalah untuk menampilkan daftar artikel terbaru, yang mungkin saja ingin dilihat oleh pengunjung. Atau juga sebagai penanda, bahwa penulis blog, selalu update artikel atau posting terbaru di blognya. Untuk lebih jelasnya silakan lihat gambar dibawah ini.

Dengan adanya daftar artikel terbaru. Maka kemungkinan pengunjung untuk membuka dan membaca artikel lain di blog kita semakin besar. Dan itu bagus untuk meningkatkan jumlah View dari pengunjung. Artikel ini akan menjelaskan cara membuat daftar artikel terbaru di blog. Kurang lebih gambarnya seperti diatas. cara membuatnya cukup mudah, tidak harus edit html, yang terkadang eror, cukup memasukan url blog ditambah beberapa kode untuk menampilkan artikel terbaru. Untuk lebih jelasnya.
Cara membuat daftar artikel terbaru di blog
Ikuti langkah-langkah dibawah ini.- Login ke blogger.
- Dari halaman dasbor ke Tata Letak.
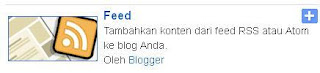
- Selanjutnya dibagian layout klik Tambahkan gadget. Dan pilih Feed, seperti gambar dibawah ini.
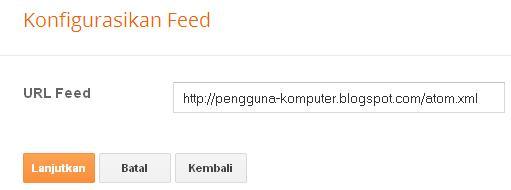
- Selanjutnya masukan alamat feed dari url blog kamu, dengan menambahkan atom.xml dibelakangnya. Dan klik Lanjutkan. Ganti Url dengan alamat blog kamu.
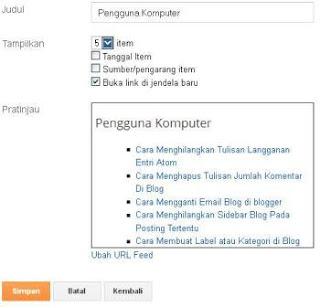
- Maka akan terbuka pengaturan konfigurasi feed seperti gambar dibawah ini. Beri judul sesuai dengan yang kamu inginkan, dan centang buka link dijendela baru. Dan simpan.
- Sekarang coba lihat blog kamu. Daftar artikel terbaru sudah tampil. Selesai.



Setiap artikel terbaru yang baru saja kamu publikasikan. Akan terlihat di daftar artikel terbaru. Dengan batas tampilan 5 artikel. Artikel yang ditampilkan hanya judul saja, tidak menggunakan gambar. Untuk label, yang ditampilkan adalah semua label, tergantung label atau kategori mana yang kita masukan. Jadi bukan menampilkan satu label atau kategori yang sama, tapi semua. Semua artikel terbaru, akan terlihat di daftar artikel terbaru. Semoga Bermanfaat.

 15.01
15.01
 Aak
Aak
 Posted in
Posted in



